![[iOS] パスワード入力用ダイアログを作成する](https://devio2023-media.developers.io/wp-content/uploads/2015/12/ios.png)
[iOS] パスワード入力用ダイアログを作成する
パスワードダイアログ
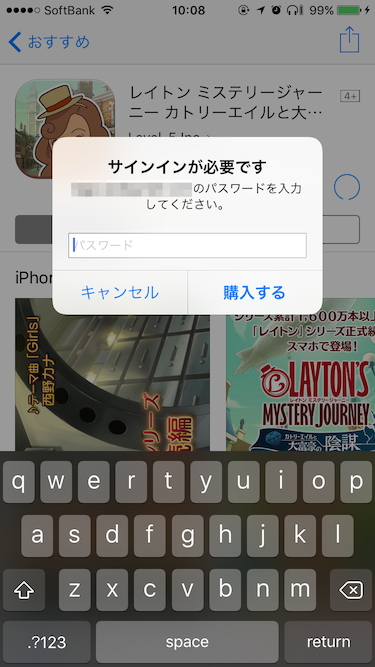
App Store でアプリ購入時に表示される以下のパスワード入力ダイアログ。
今回はこのようなダイアログを作成する方法を紹介します。

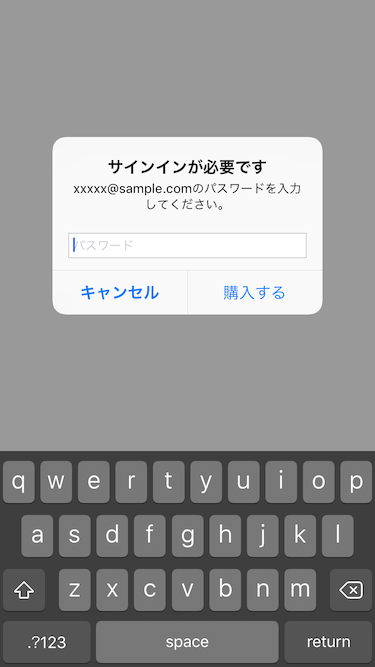
プログラム実行結果はこちら。

addTextField(configurationHandler:)
この UI を実現するためには、UIAlertController の addTextField() メソッドを使用します。
このメソッドで UIAlertController の インスタンスに textField を追加すると、ダイアログ内にいい感じで入力領域が用意されます。
ここで入力された値は UIAlertController の textFields プロパティに格納されます。
textFields は名前通り textField の配列となっているので、目的のオブジェクトにアクセスして適切な値を取得しましょう。
上記プロパティ名で気づいた方もいると思いますが、textField は UIAlertController の インスタンスに複数追加することができます。
しかし、私が知る限り 3 つ以上の textField を内包しているダイアログは見たことがありません。
多すぎる入力エリアは操作性の低下やユーザーの混乱を招くので、追加のしすぎに注意してください。
サンプルコード
let controller = UIAlertController(title: "サインインが必要です",
message: "[email protected]のパスワードを入力してください。",
preferredStyle: .alert)
controller.addTextField { textField in
textField.placeholder = "パスワード"
textField.isSecureTextEntry = true
textField.keyboardAppearance = .dark
}
let cancelAction = UIAlertAction(title: "キャンセル",
style: .cancel,
handler: nil)
let buyAction = UIAlertAction(title: "購入する",
style: .default) { action in
if let password = controller.textFields?.first?.text {
print(password)
}
}
controller.addAction(cancelAction)
controller.addAction(buyAction)
self.present(controller, animated: true, completion: nil)
さいごに
App Store で表示されるダイアログと、今回プログラムで作成したダイアログではフォントが若干違います。
前者では 購入する が太字、キャンセル が細字となっていますが、後者はその逆です。
おそらく購入アクションを強調したいために UIAlertAction の style を入れ替えているのでしょう。
このように iPhone 標準の UI を真似てプログラムを書いてみると、思いもよらなかった発見ができて面白いですね。
リンク
ミレニアム・ファルコン製作日記 #80
80 号 表紙

パーツ



成果



今回の作業は以下の 4 つでした。
- マンディブルにディテールパーツを取り付ける
- 左舷マンディブルを組み立てる
- 外殻プレートを取り付ける
- 組立ジグを組み立てる
右舷マンディブル・・・完成していませんでしたー!
てっきり前回で終わりかと思っていましたが、まだまだディテールパーツを取り付ける部分があったようです。
さらに続きがありそう。
そして今回から並行して左舷マンディブルの組み立ても開始されました。
右舷と同じような組み立て工程が繰り返されることでしょう。
スター・ウォーズ 反乱者たち シーズン 4
シーズン 3 が終了し、シーズン 4 の放送が発表されました。
日本での放送は今年の冬に「ディズニー XD」で!!
Star Wars Rebels Season 4 Trailer (Official) | YouTube
それではまた次回。
May the Force be with you!





![[小ネタ] ラスベガスに到着してからiPhoneのカメラのシャッター音が消えた件 #AWSreInvent](https://devio2023-media.developers.io/wp-content/uploads/2023/11/eyecatch_reinvent-2023-from-lasvegas-dayori.png)

